PhishSim Notification Editor
Table of Contents
- Introduction
- Editing the Notification Information
- Editing the Body of the Notification using the Editor
Introduction
This article covers how to create or modify a PhishSim Email Notification. If you are not familiar with how to edit or create a new notification, follow the steps below:- Navigate to the PhishSim > Notifications
- Click the New Notification button. Alternatively, you can edit an existing notification by clicking the Edit button when hovering over the notification.
- Inside the notification editor, an admin can modify the notification information as well as the content in the body of the email.
Note: If creating a new notification, the editor will automatically be filled with suggested content to help with the creation process. This email notification will only be sent to learners who were phished in a PhishSim campaign
Editing the Notification Information

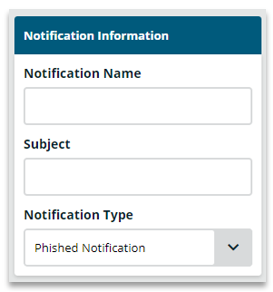
This section allows an admin to change the name and subject line of the email notification.
Editing the Body of the Notification using the Editor
1. Template Workspace: This area is the notification template workspace. Admins can drag and drop different elements into this space to start building their email notification
2. Addings Columns: Add columns to a notification by dragging this tile into the workspace. Once added, click on the column element, this will bring up the column editor pane on the right-hand side. From there, an admin can define the number, style, and layout of the columns
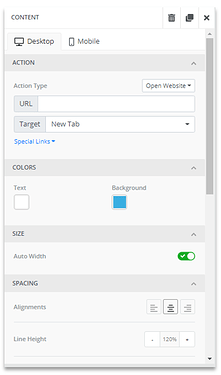
3. Adding a Button: Add a button to a notification by dragging the button tile into the workspace. Once added, click on the button element, this will bring up the button editor pane on the right-hand side. From there, an admin can identify the URL, style, and format of the button. If the desired link is to redirect the learner to the education, select the special links dropdown and select “phishing url”.
4. Adding a Divider: Add a divider to a notification by dragging the divider tile into the workspace. Once added, click on the divider to customize it. This will open up the divider editor pane where an admin can select the color, size, and style of the divider
5. Adding HTML: Add HTML, by dragging the HTML tile into the workspace area. Once added, click on the HTML area and that will open up the HTML editor on the right-hand side of the screen.
6. Adding/Uploading an Image: Add an image to the notification workspace by dragging the image tile over. Once added, an admin can upload or add an image URL by clicking on the image element to open up the image editor pane on the right-hand side. An admin will then be able to modify the image effects and add an action if a learner clicks on it.
7. Adding Text: Add a text block my dragging the text tile into the body of the workspace. Once added, they can add their desired text in the box. They also have the option to add hyperlinks and variables by using the text box toolbar.

9. Content: When this option is selected, it allows the Admin to modify or add content to the body of the email template
9. Blocks: When this option is selected, it allows the Admin to add blocks for different content.
10. Body: When this option is selected, it allows the Admin to modify to overall style of the template body.